 YM
atau yahoo messangger sudah familiar dengan kita, Google juga punya
semacan YM, namanya Google Talk. Fungsinya sama-sama digunakan untuk
chating (berbkomunikasi via tulisan). Lalu Bagaimana cara memasang Icon
Google Talk di blog atau website kita?
YM
atau yahoo messangger sudah familiar dengan kita, Google juga punya
semacan YM, namanya Google Talk. Fungsinya sama-sama digunakan untuk
chating (berbkomunikasi via tulisan). Lalu Bagaimana cara memasang Icon
Google Talk di blog atau website kita?Cara Pasang Google Talk di Blog (wordpress):
1. Buka http://www.google.com/talk/service/badge/New
2. Login ke akun email Google Anda
3. Silahkan edit pada :
- Title (optional) : Untuk memberi judul Widget keseluruhan (kosongkan jika ingin menampilkan hanya nicknamenya).
- Your nickname : Nickname yang sobat yang akan tampil di Widget.
- Style : Bentuk dari Widget.
- Klik tombol Update Badge bila sobat sudah selesei mengedit.
- Copy kode HTML pada kotak dibawahnya ke Widget text WordPress Anda
- Bila Anda menggunakan Blogger (blogspot) Masukkan pada Gadget dengan cara buka Rancangan >> Elemen halaman >> tambah gadget (pilih HTML/JavaScript)
- Simpan dan lihat hasilnya
Detail Cara Pasang Google Talk di Blogger :
-
- Login ke Blogger dengan ID Anda
- Setelah memasuki halaman dasboard, klik Layout.
- Klik pada tab Elemen Halaman. Lihat gambar di bawah ini:

-
- Klik pada Tambah Gadget.
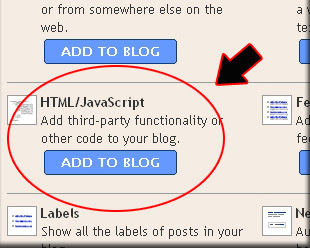
- Setelah muncul pop up, Klik tombol tambahkan ke blog untuk hal-hal yang HTML / JavaScript. Lihat gambar berikut:

Paste Code tersebut ke HTML/JavaScript tersebut diatas.









0 komentar:
Post a Comment